WHAT DOES ‘CACHING’ ACTUALLY MEAN?
Try to recall your earliest childhood memory. OK, now try to recall the same event again. Were you able to recall it faster the second time around? The reason for this is that once you have recalled the event, your brain automatically saves that information and stores it in your recent memory, making it much more efficient for you to recall the second time around.
Caching works much the same way.
Caching (pronounced cash-ing) in short, is the method of temporarily storing content in locations near the user, in order for it to be recalled quickly and easily. There are a few different methods for caching, however the ones we use most are page caching, and browser caching.
WHAT IS BROWSER CACHING AND WHY DO WE USE IT?
During browser caching, shared page elements know as ‘static assets’ – parts of the website that do not change from one visit to the next – such as JavaScript, CSS, images etc. are downloaded and stored closer to the user. This in turn enables the browser to recall this data from the stored location, rather than having to query the web server again.
When visiting a website for the first time, your browser sends a request to the remote server hosting the site and the sever will in turn send back the site’s assets. First will be the HTML as this forms the blueprint for the site, and from there more requests will be sent for the static assets.
Once everything has been downloaded, the browser will then determine what to cache and for how long. Some assets may be removed after just a few days whilst some can be stored for up to a year.
THE KEY BENEFITS OF BROWSER CACHING:
1. Optimisation and responsiveness
Content can be cached at many points in the network path between the origin and the consumer. When it’s cached closer to the consumer, it minimizes network traffic improving loading times and reducing bounce rates, which in turn has a positive effect on the perceived performance of a webpage.
2. Decreased network costs
Simply put – less network activity, results in reduced network costs.
3. Ensuring availability
In a world where user experience is key, caching means that in cases where short-term network interruptions or server failures occur, the user can still access content, and the website remains robust.
WHAT IS PAGE CACHING AND WHY DO WE USE IT?
Page caching is when a user loads a page, and the server delivers the pre-rendered front-end code to the user, rather than generating a new copy itself.
The purpose of this process is to avoid the function of loading the back-end code for a page i.e. php, each time, which in turn speeds up the page loading time a great deal.
Probably the most notable element that slows down the majority of websites is Mysql queries. Sometimes, especially on ecommerce sites, a page might have to make dozens of mysql queries to render the information required to display a page. This puts a huge strain on the server hardware, and increases the page loading time – especially on shared hosting and lower powered servers.
By enabling the page cache, you prevent the server from having to run the backend/DB queries to render the page – it does a sort of ‘here is one I made earlier’ thing – cutting out the processing time and therefore delivering the page to the user more quickly, speeding up the site.
However, you can’t use page caches on all sites. If your site displays content dynamically i.e. the backend php code runs a script to randomly show one of 5 images every time the page loads. The page cache would store only the image loaded originally, therefore this script won’t work with the page cache enabled. So, it’s important to test and consider the code for each site before enabling a page cache.
THE DOWNSIDE OF CACHING
One of the main drawbacks with caching, particularly during the development of a website, is that it can result in clients reviewing stale data.
For example, If I update a page’s content, then load that page I get the “here’s one I made earlier” version, which doesn’t show the updated content. I therefore need to tell the caching system – I’ve made an update please update your cache – in order to actually see my update.
Perhaps we’ve enabled caching on your website, but the following day you decide you want to change one of images on your homepage. We make the change for you, but when you come to view the site again the old image is still there.
Your machine has cached the previous image on the hard drive, and it will not ask for a new image until that cached file expires.
Fortunately, this is a relatively rare occurrence, as the server generally knows which assets have been updated and need to be replaced. However, if you are the only one seeing a particular error on a site then this is most likely the cause.
THE SOLUTION
All you need to do to resolve the issue is ‘clear your cache’. All major browsers have a clear cache option, which will instantly delete all of your cached files. For example, if you’re browsing in Google Chrome:
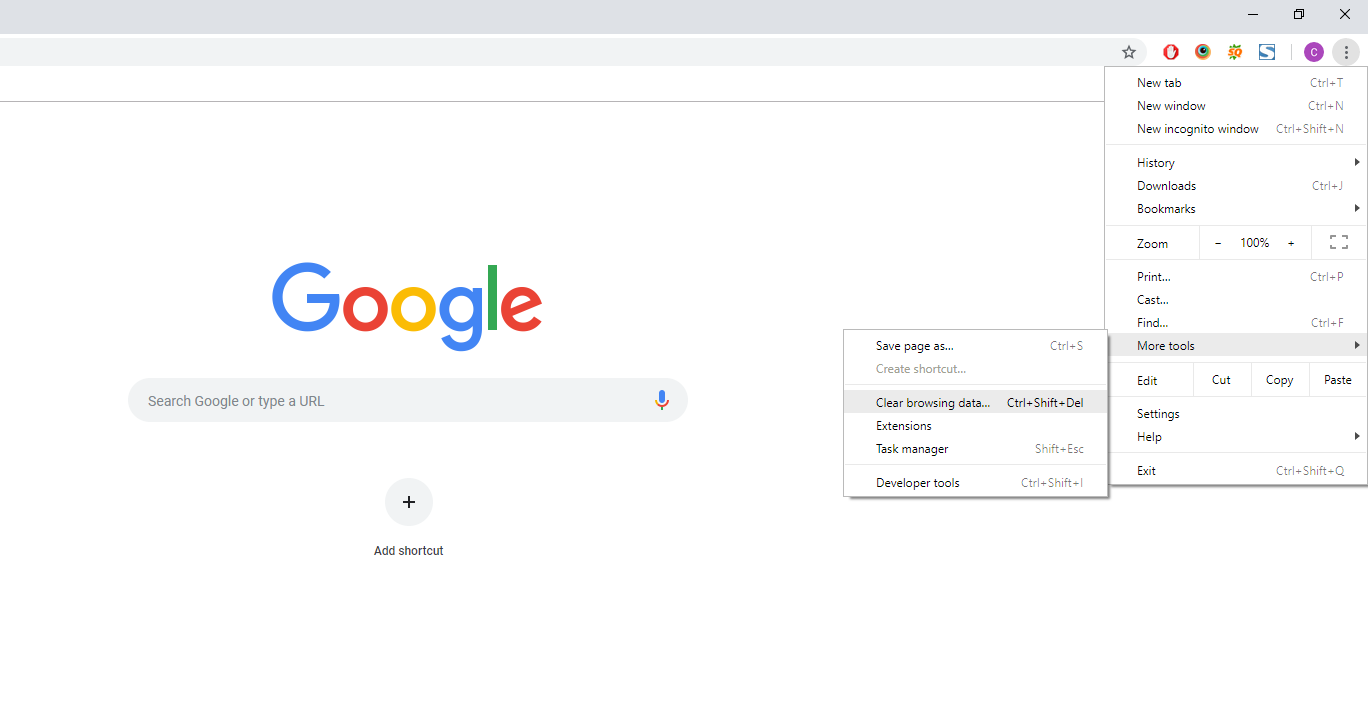
1. Just click the ‘more’ button in the top right of the screen
2. Then click ‘more tools’
3. And then ‘clear browsing data’

You can try it out by going to a web page you visit frequently. Note how long it takes to load, then clear cache and visit the page again and you’ll be able to see how much longer it takes to load. If you’re only experiencing issues with one particular website, you can also clear the cache for just that individual site, leaving others intact, ensuring your general browsing remains fast and efficient.
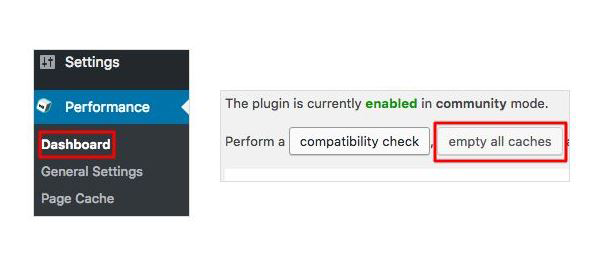
Alternatively, you can try clearing the cache on the W3 cache plugin. To do this, simply:
1. Login to your WordPress administrator dashboard
2. Select ‘Performance ‘and click the ‘Dashboard’ option
3. Hit empty all caches button, located at the top of the page